

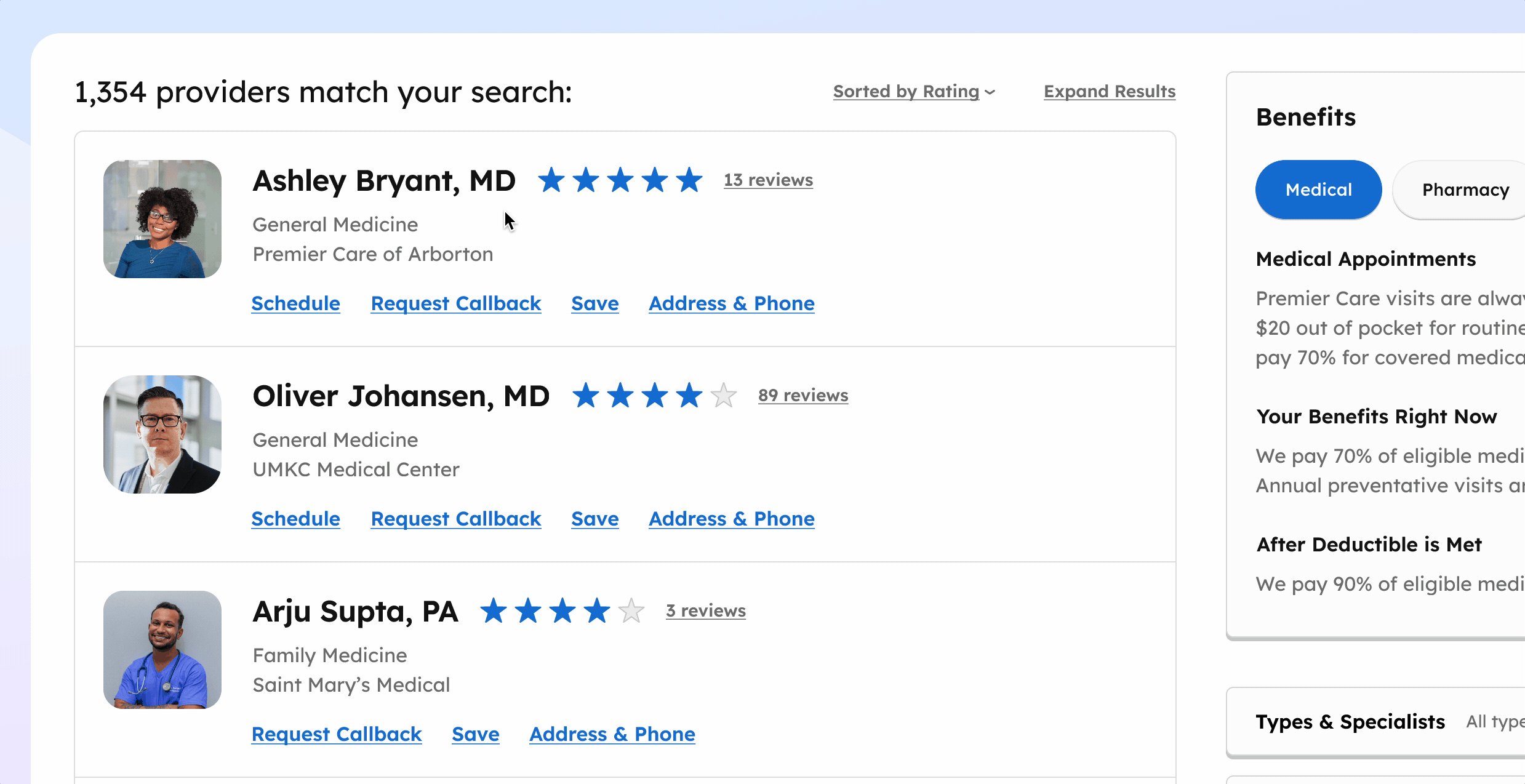
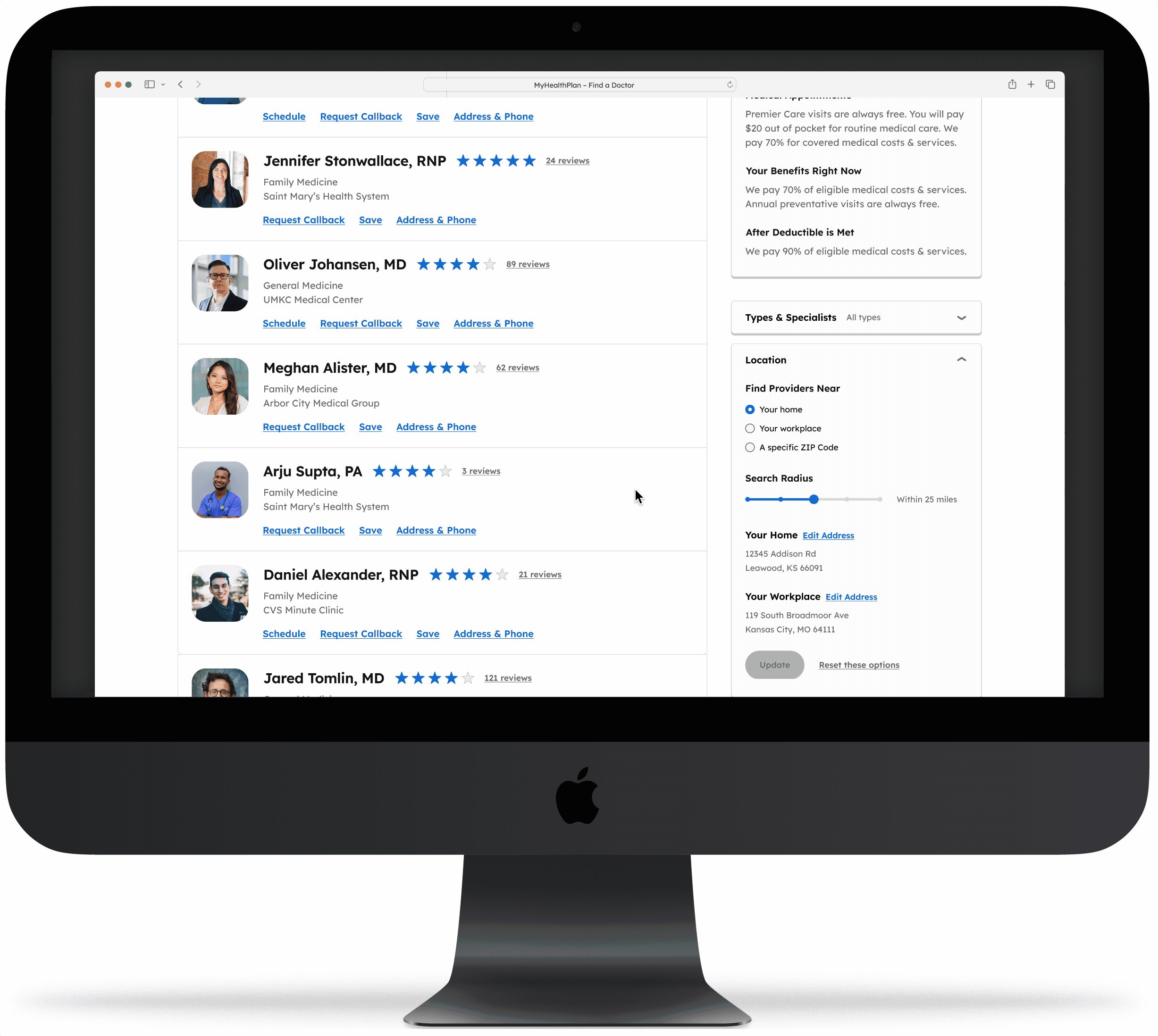
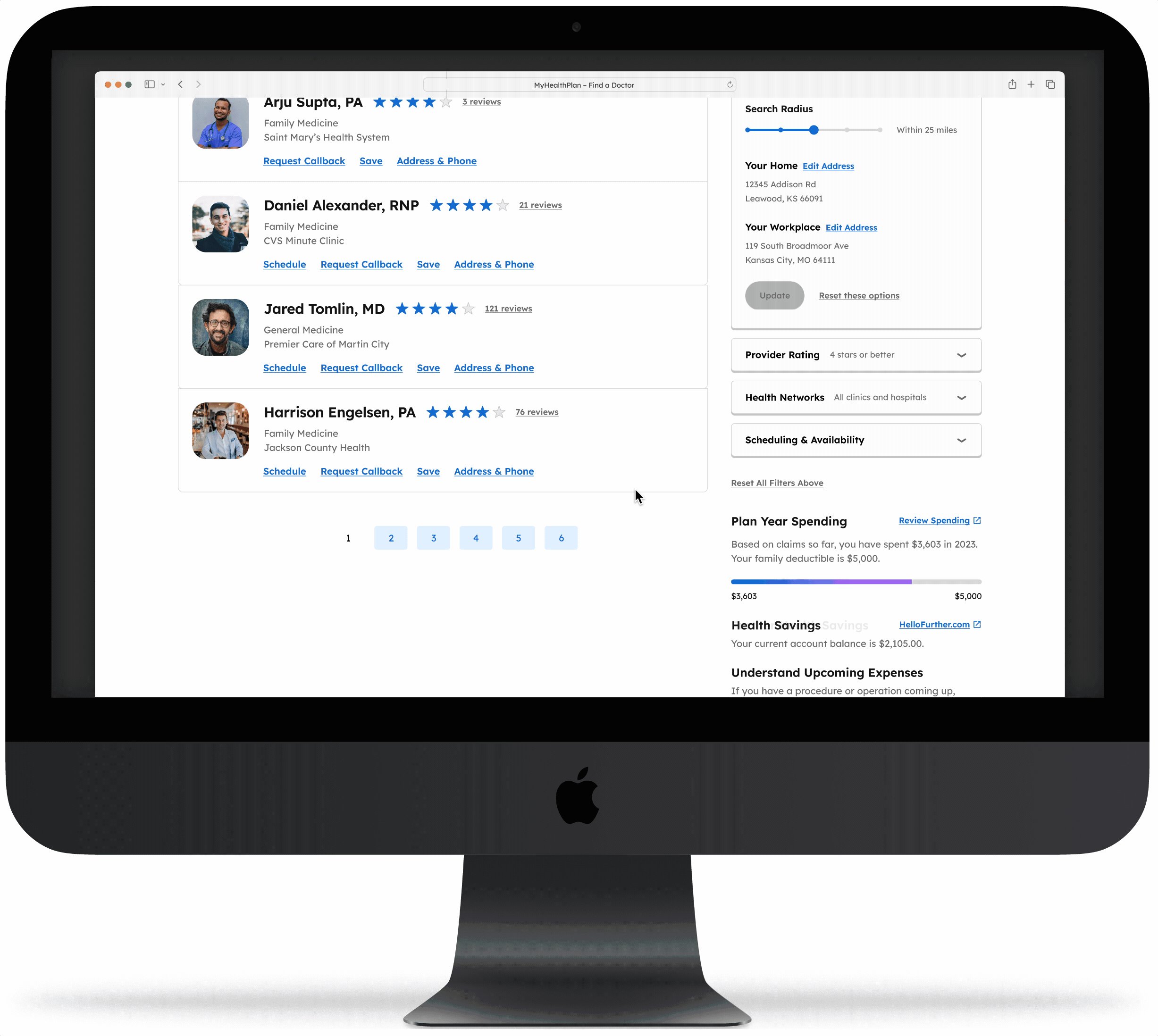
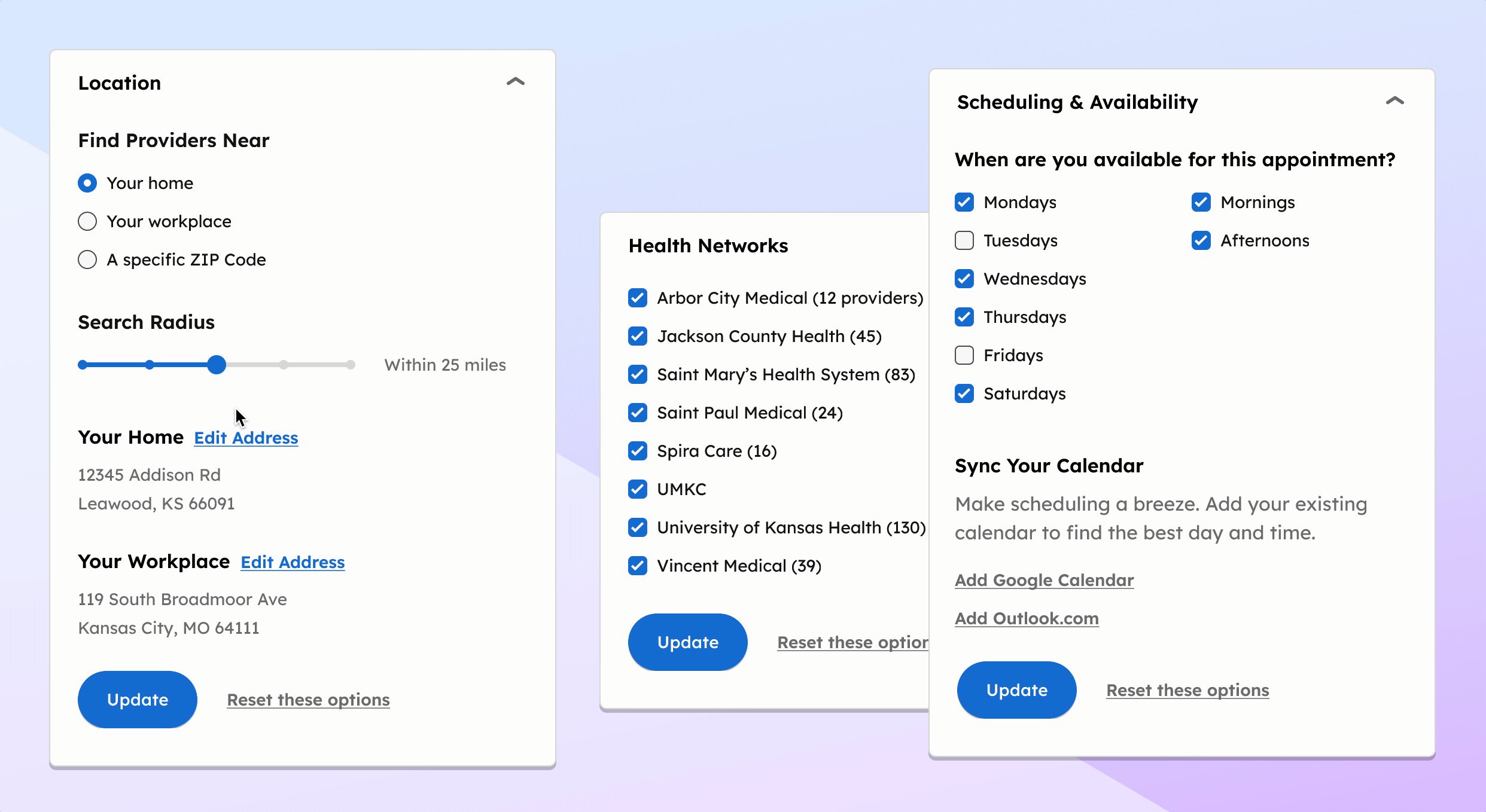
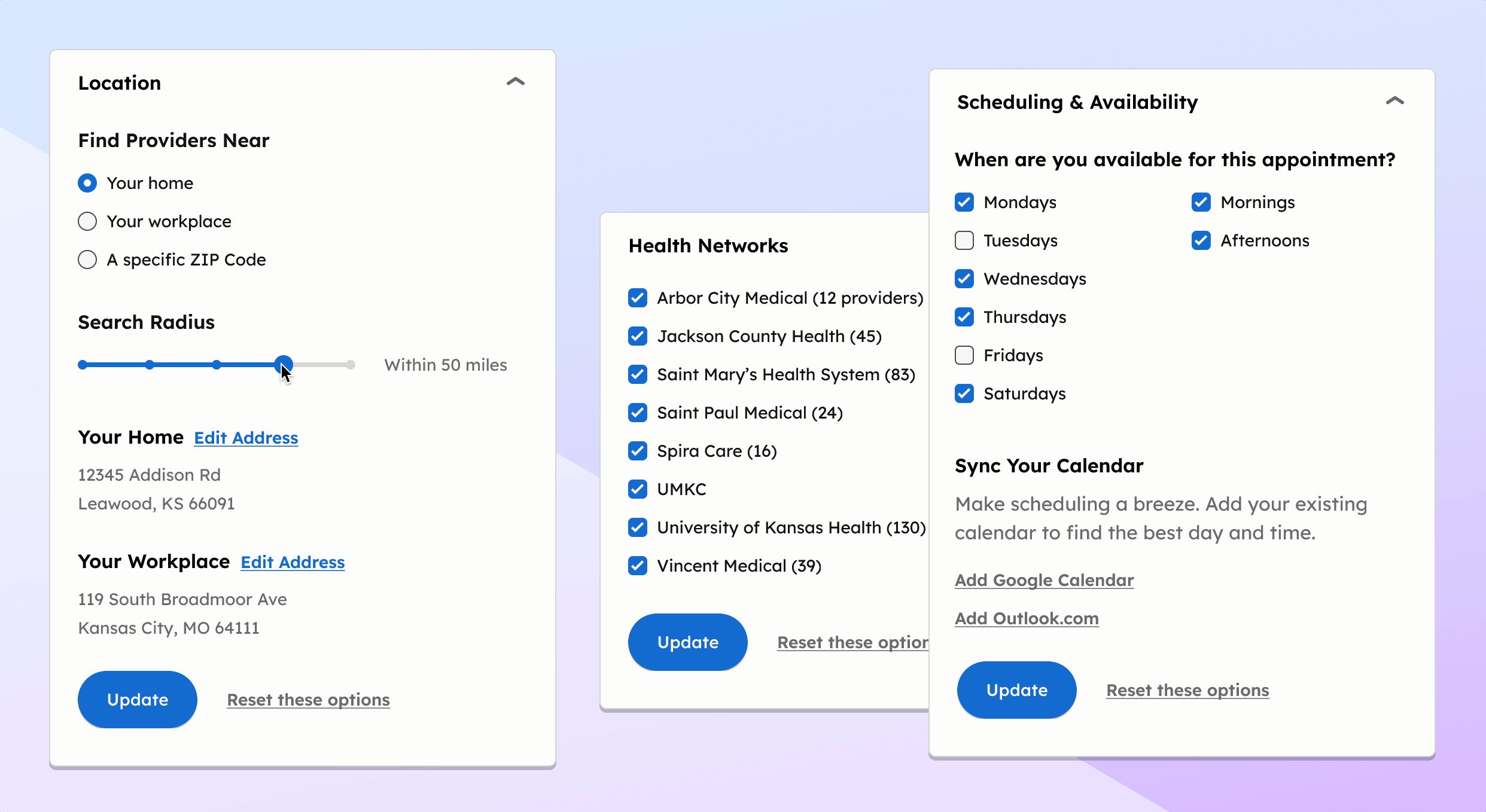
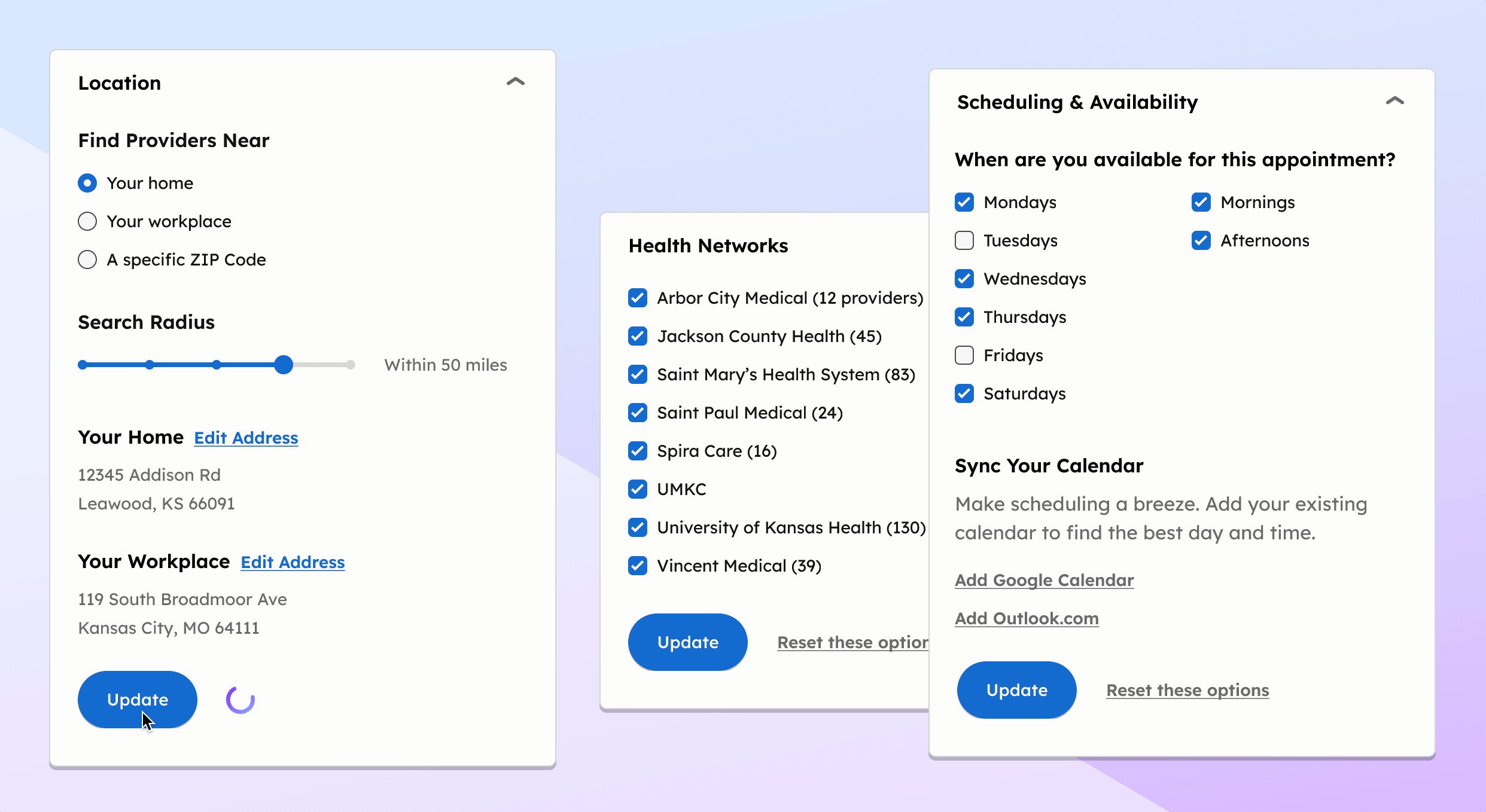
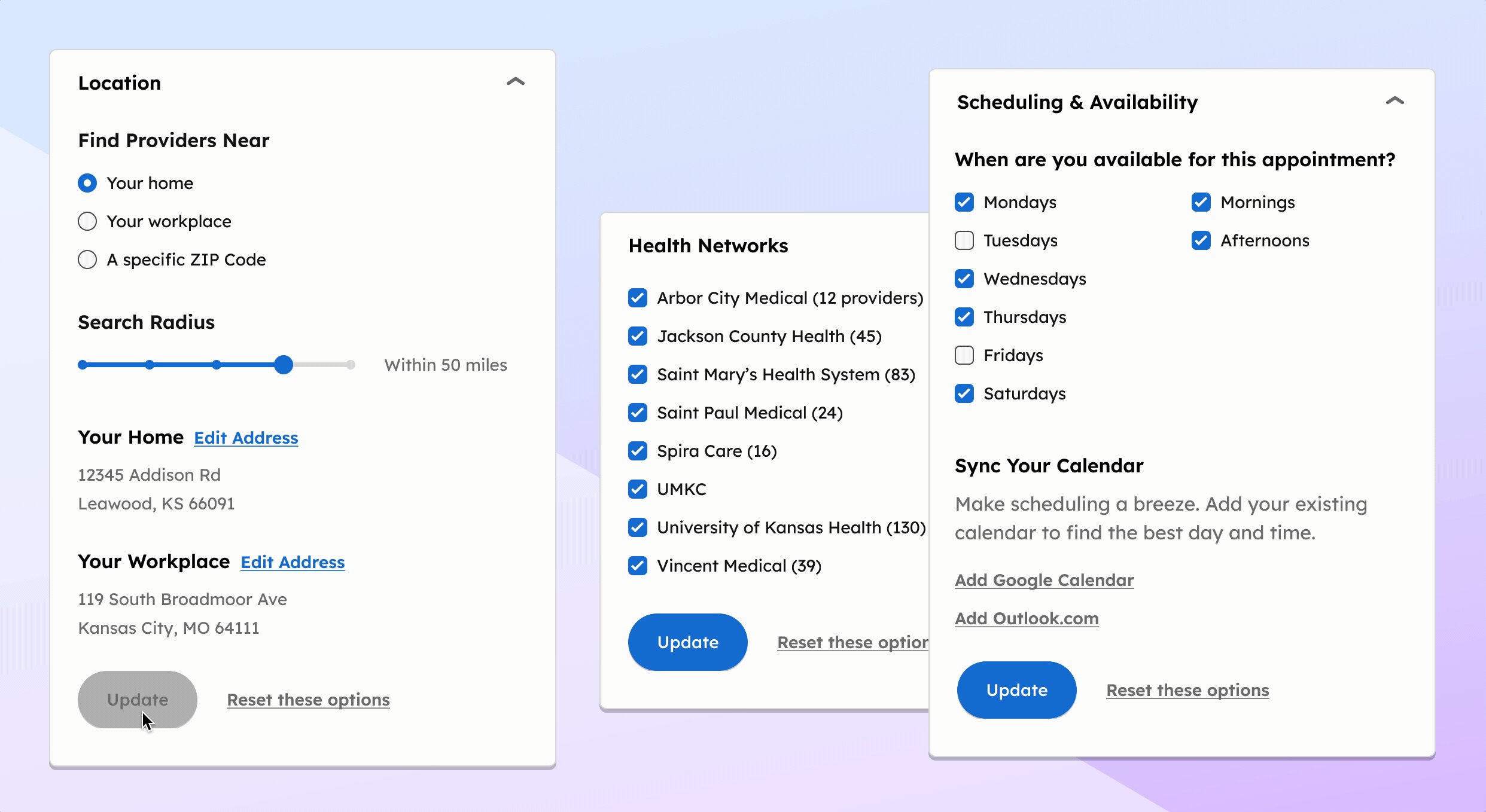
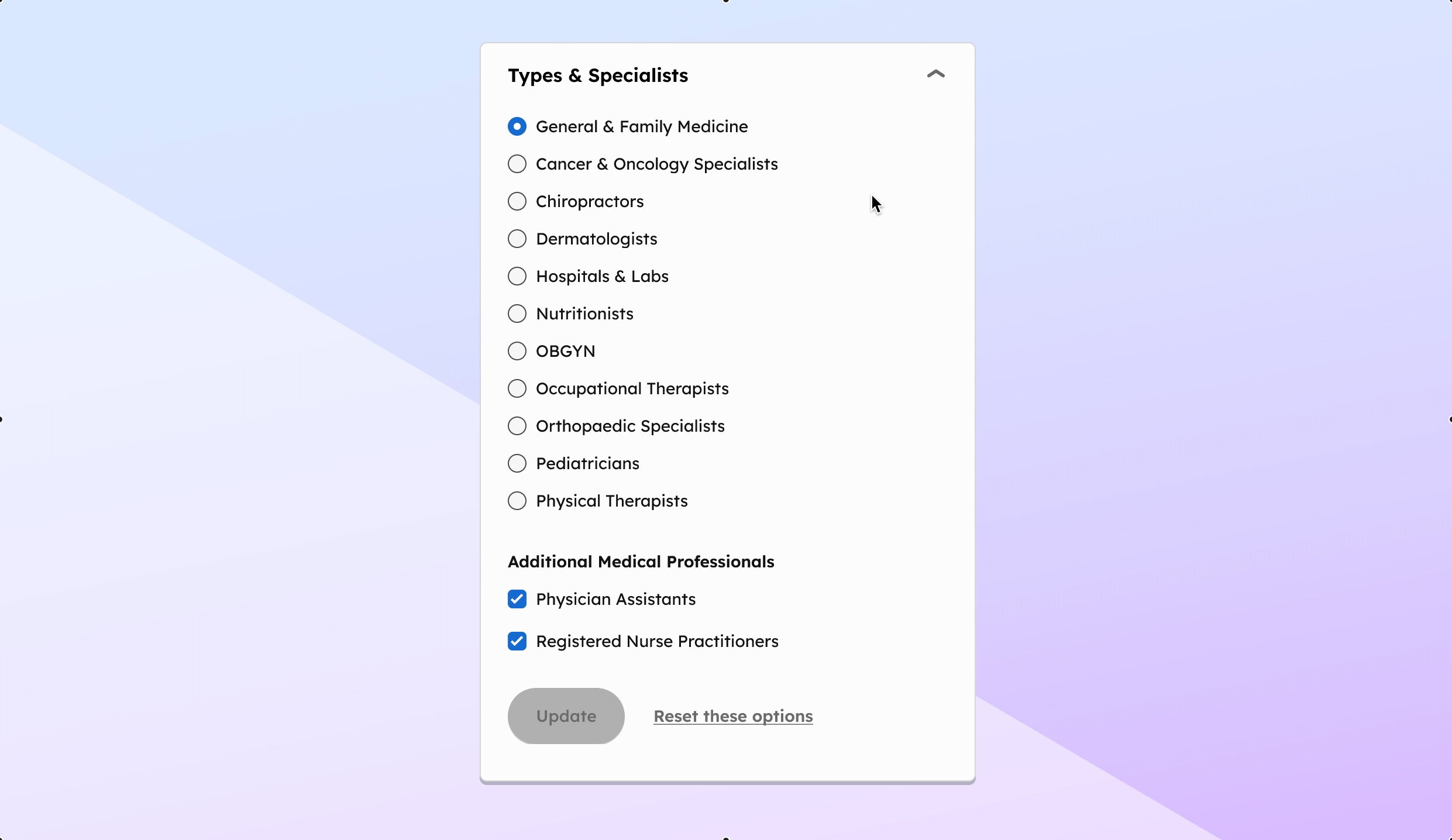
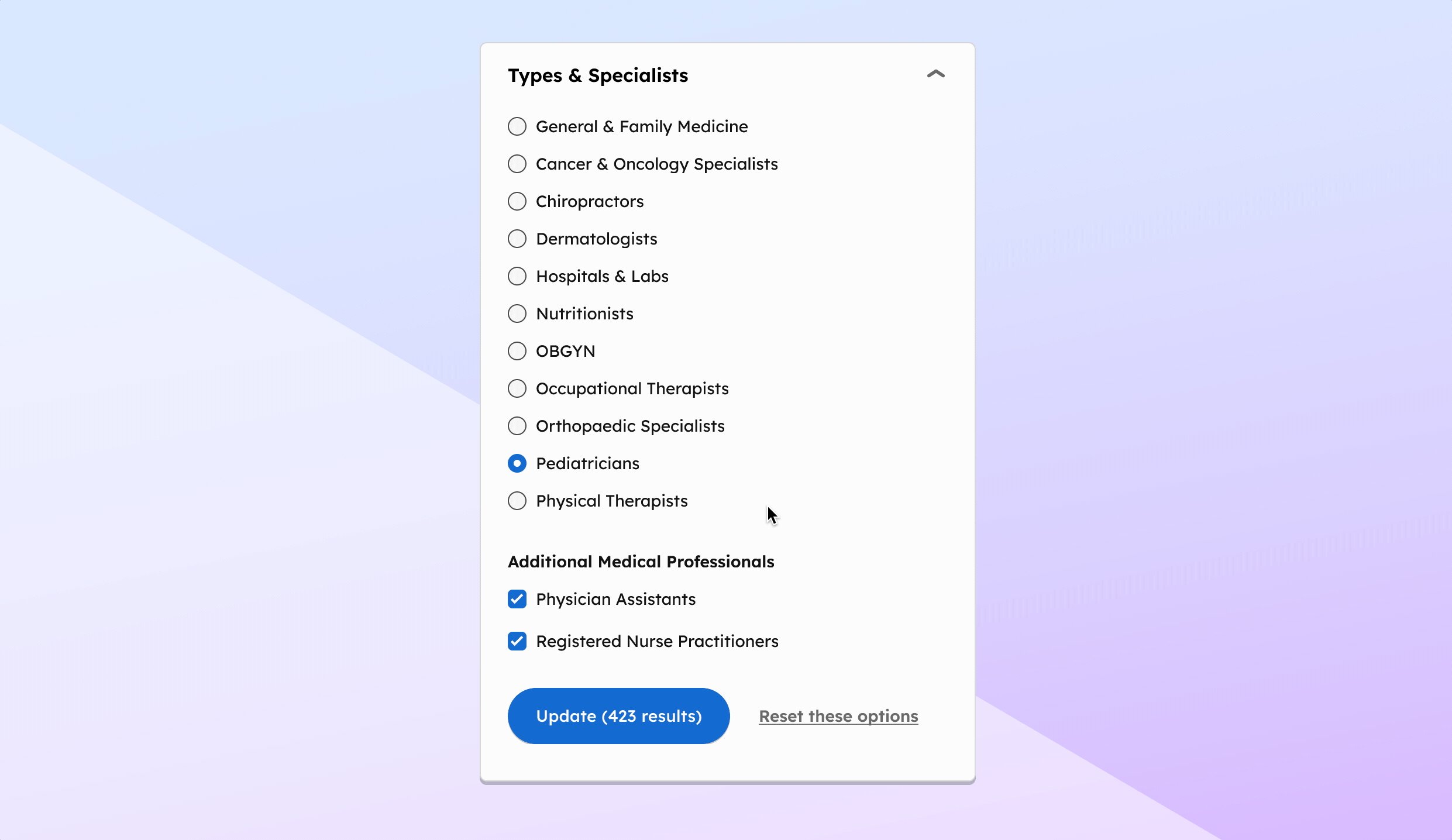
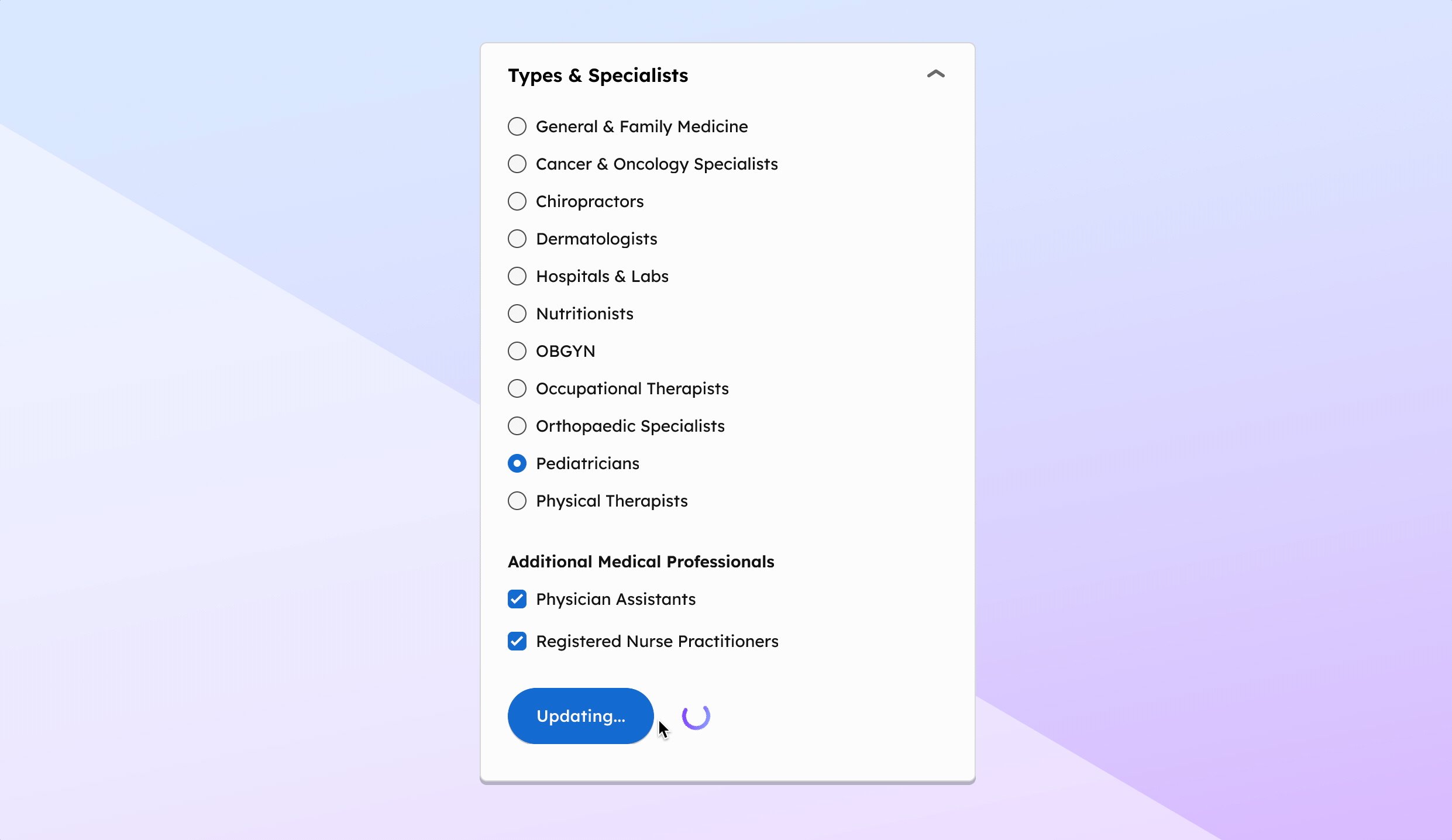
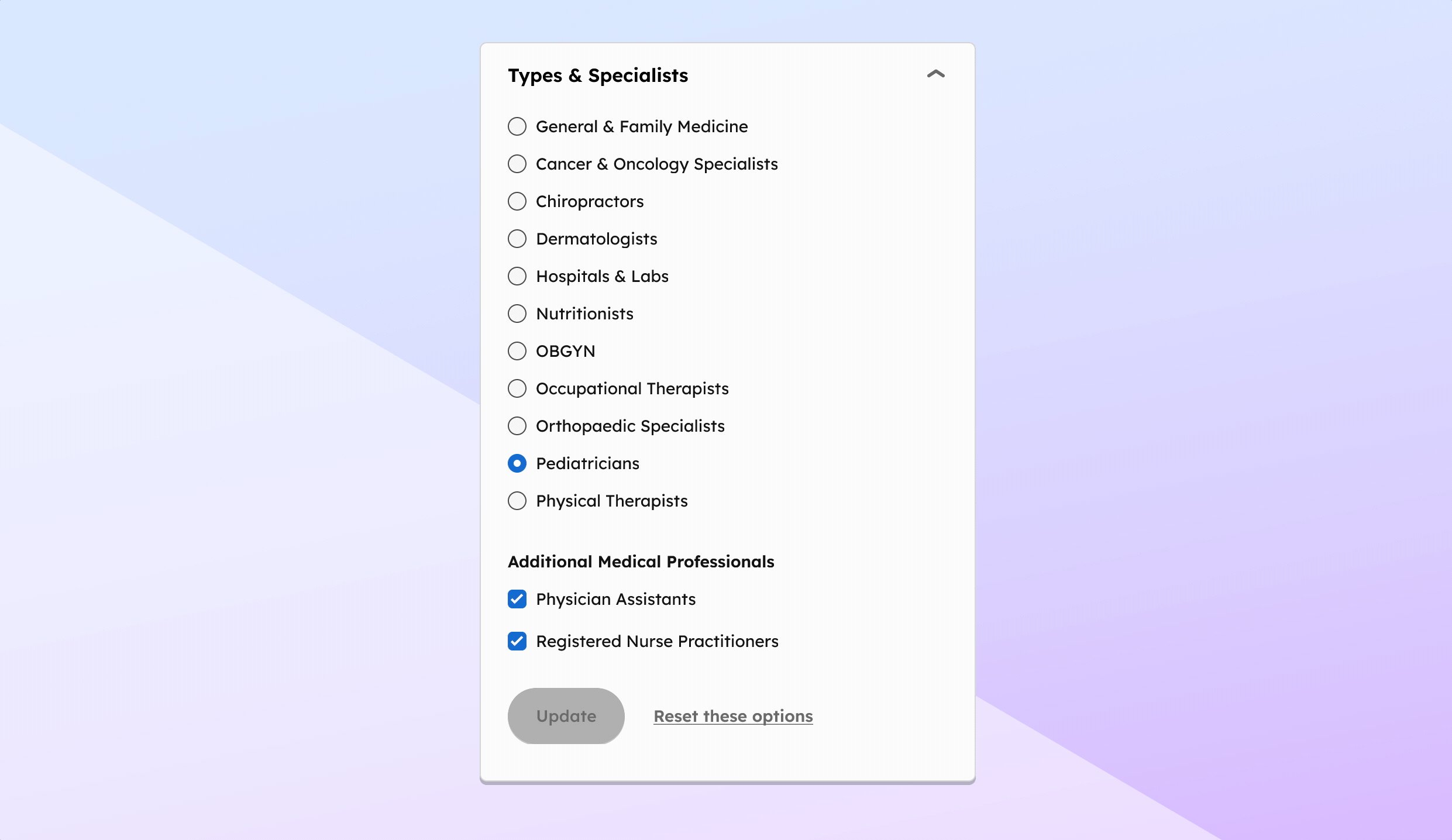
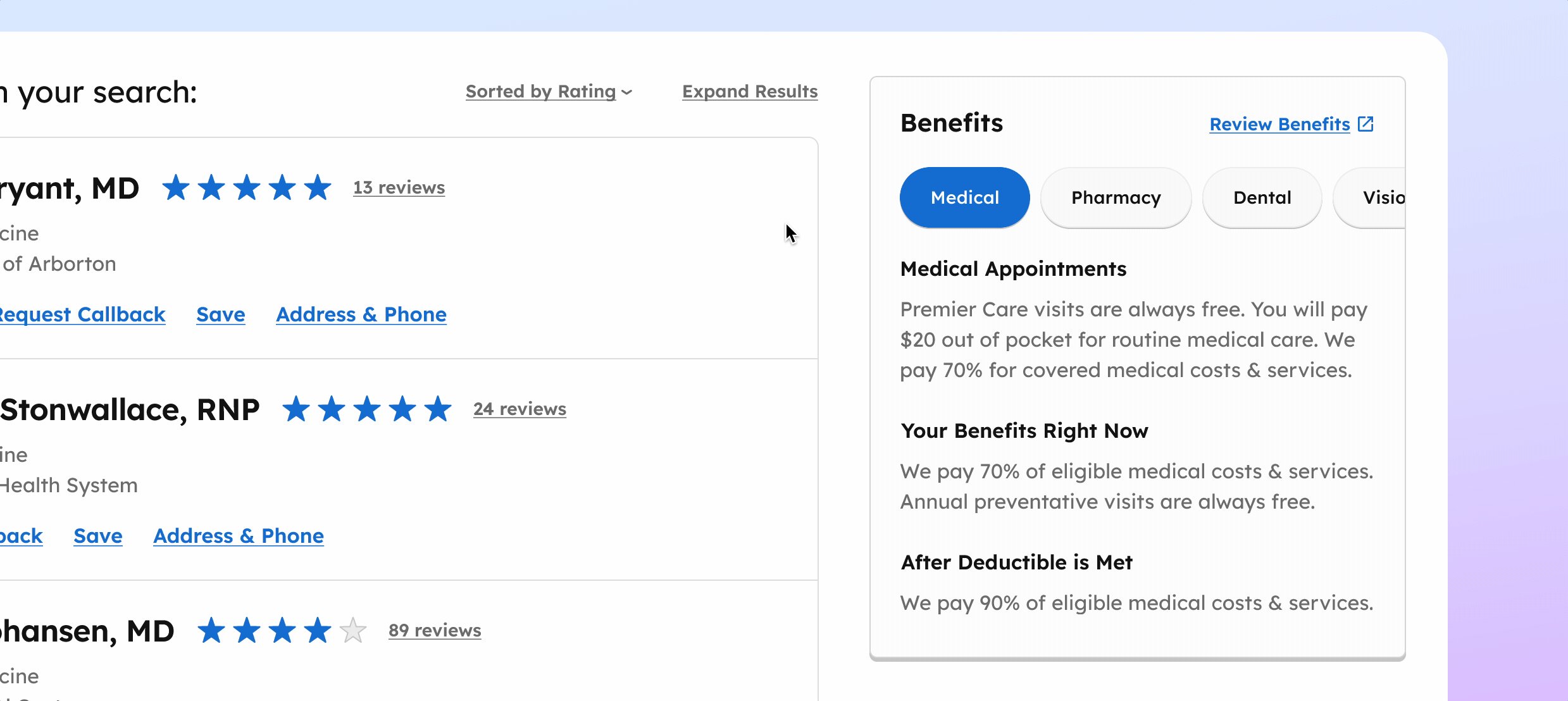
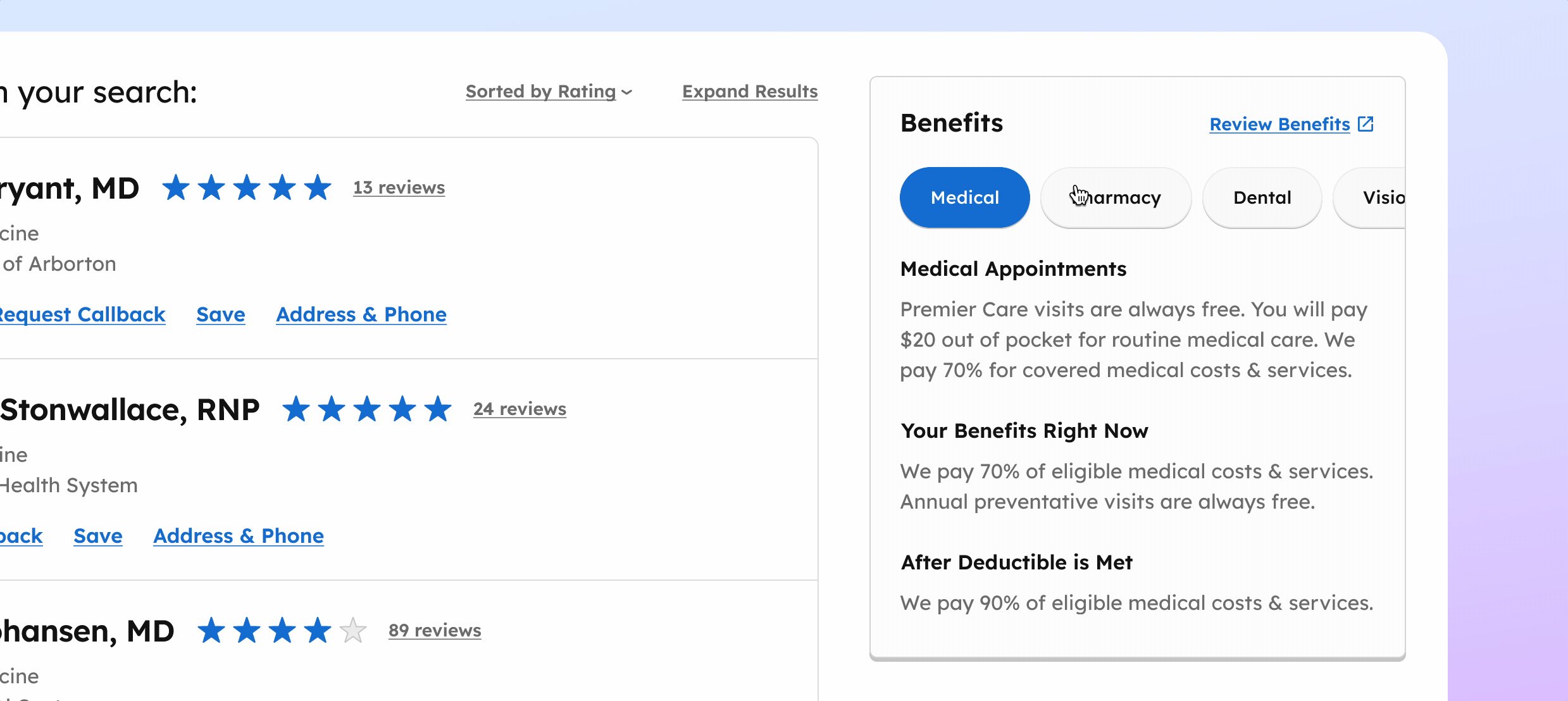
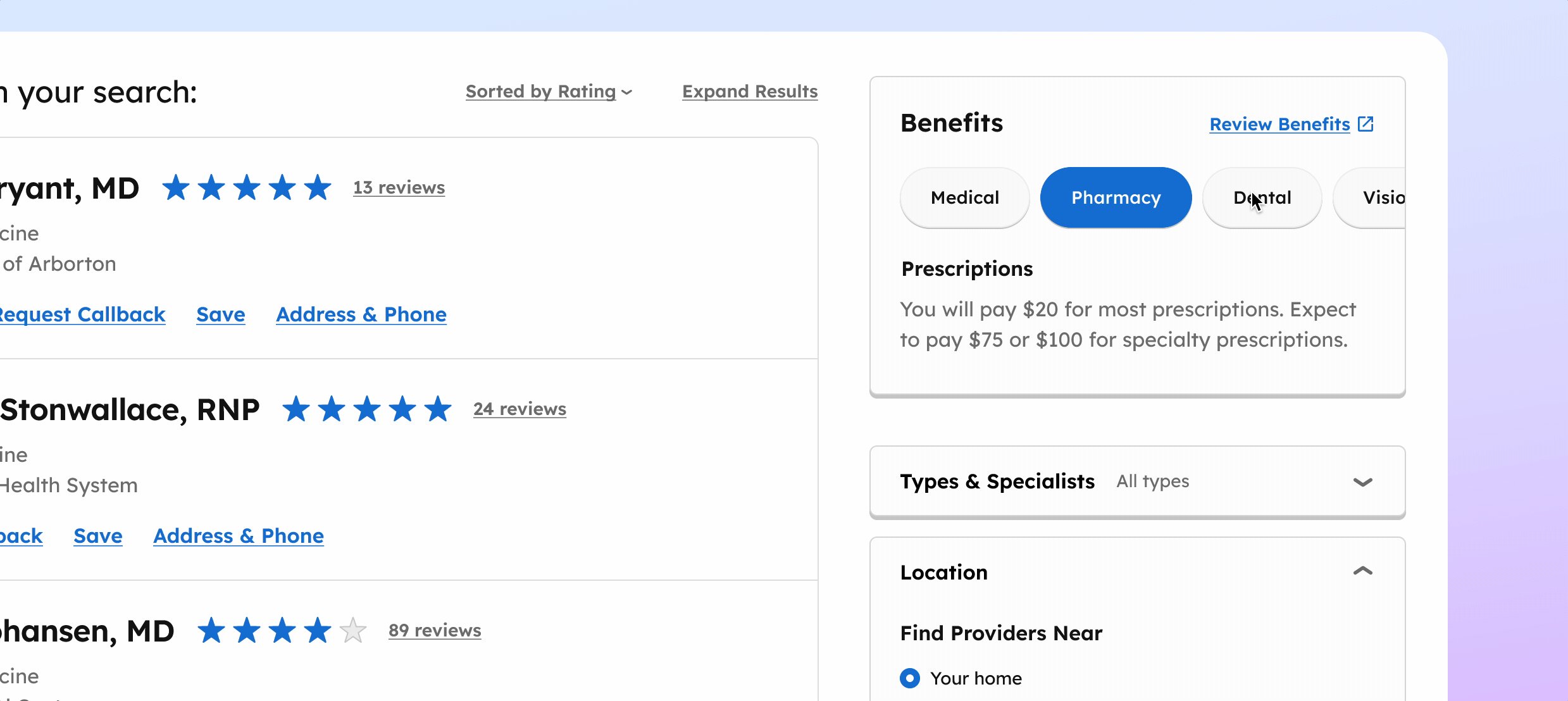
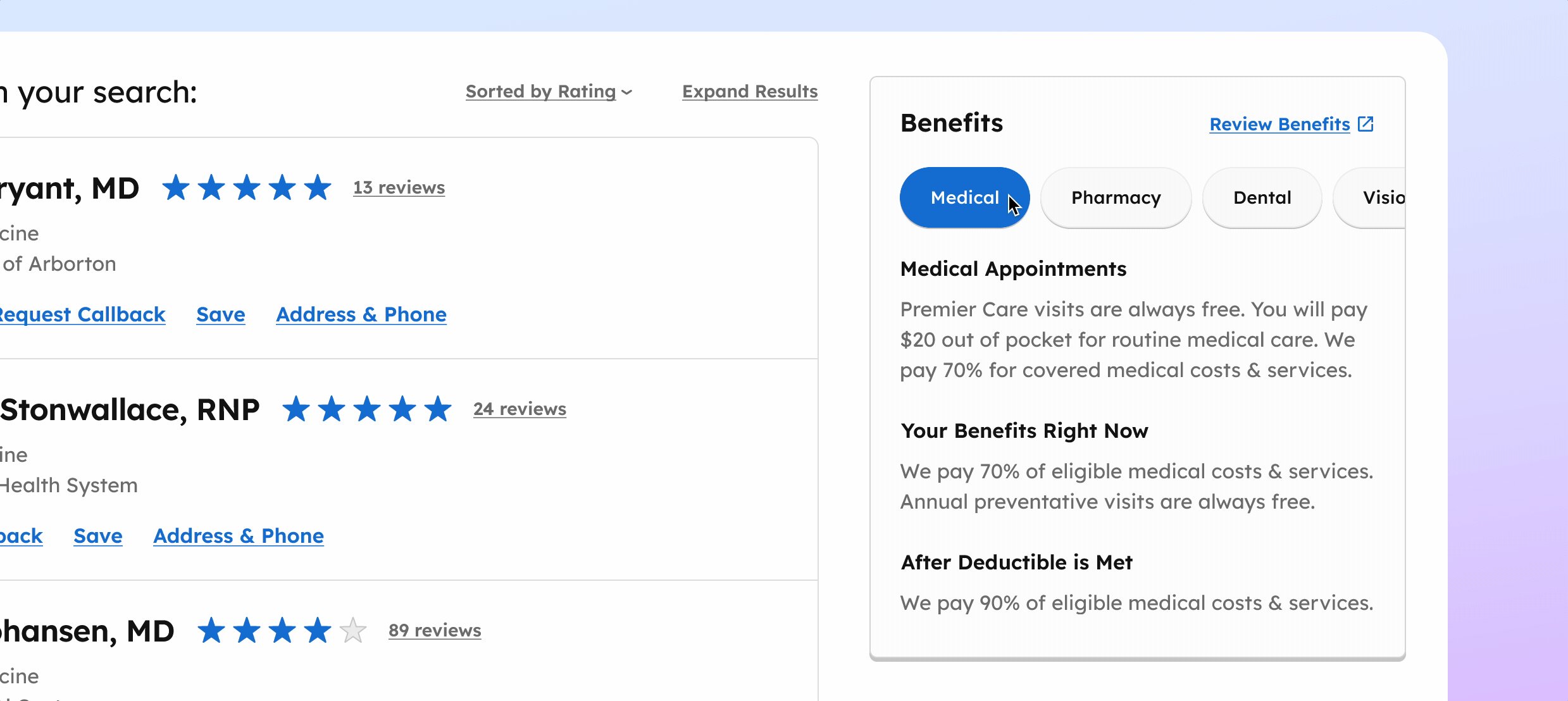
These accordion cards display to the right when searching. Users can get more specific with a specific location or hospital. Users can also filter by provider rating or availability.

While each accordion card is unique, they share familiar elements and patterns from a system of components I created for the effort. The mock-up above articulates desired functionality and interactions.
Problem
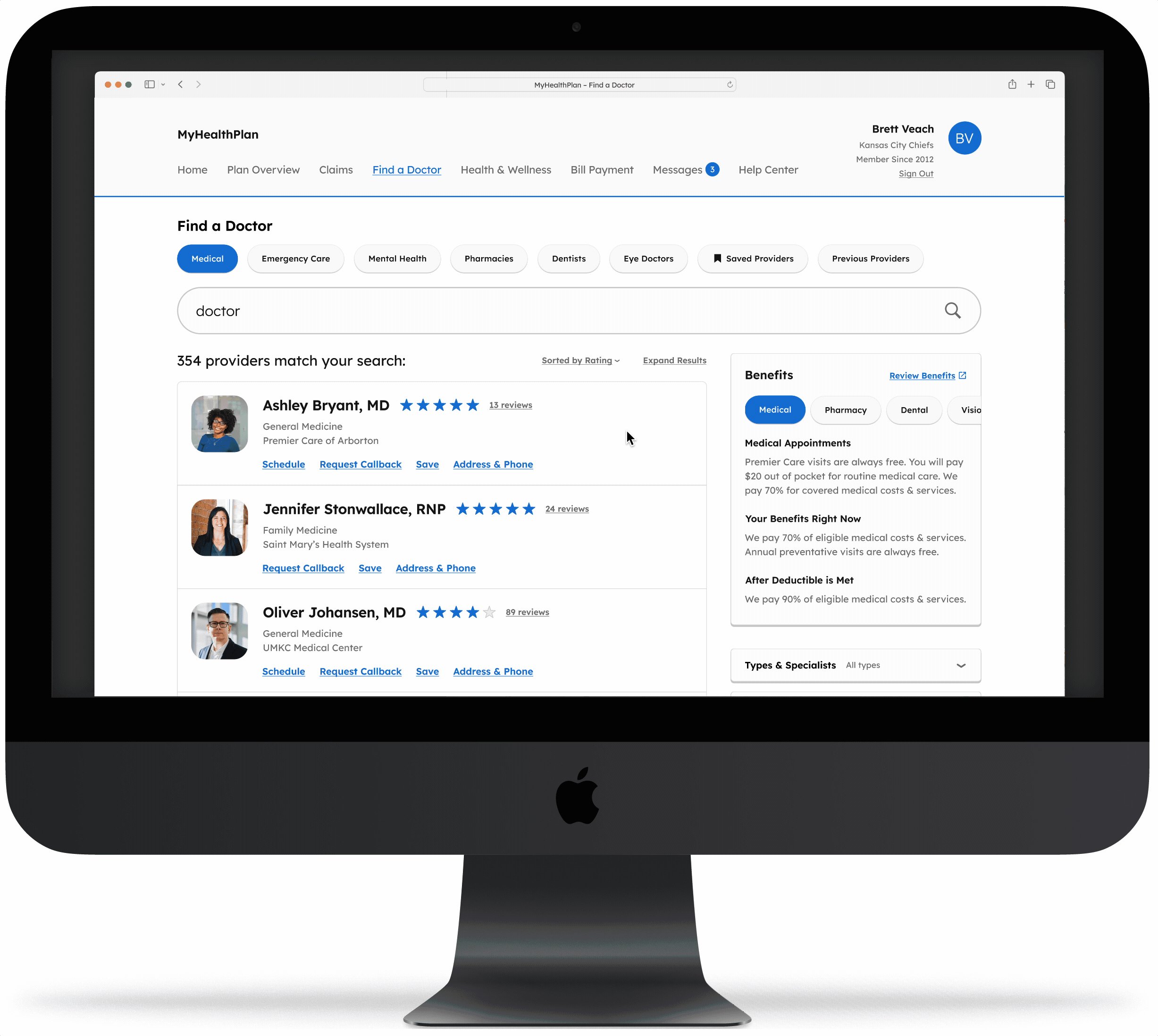
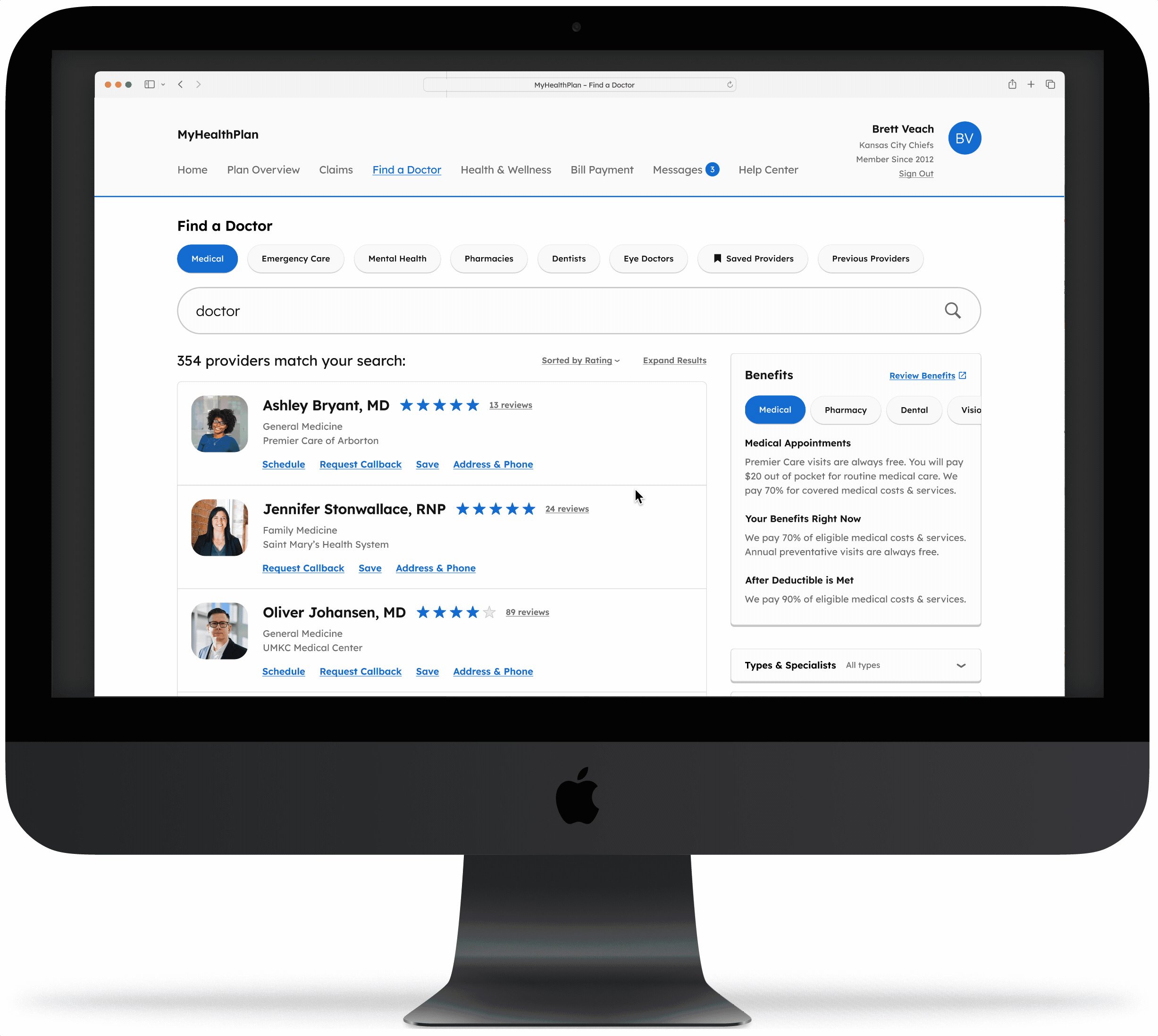
Selecting a doctor can be challenging without the right tools and aides in place to assist users in their journey. In the current state, coverage information and plan expenses are omitted from the search feature. When accessing benefits, health plan members are expected to dig through a 100-page PDF to understand benefits for their policy. This leads to confusion, frustration and customer service calls.
Opportunity
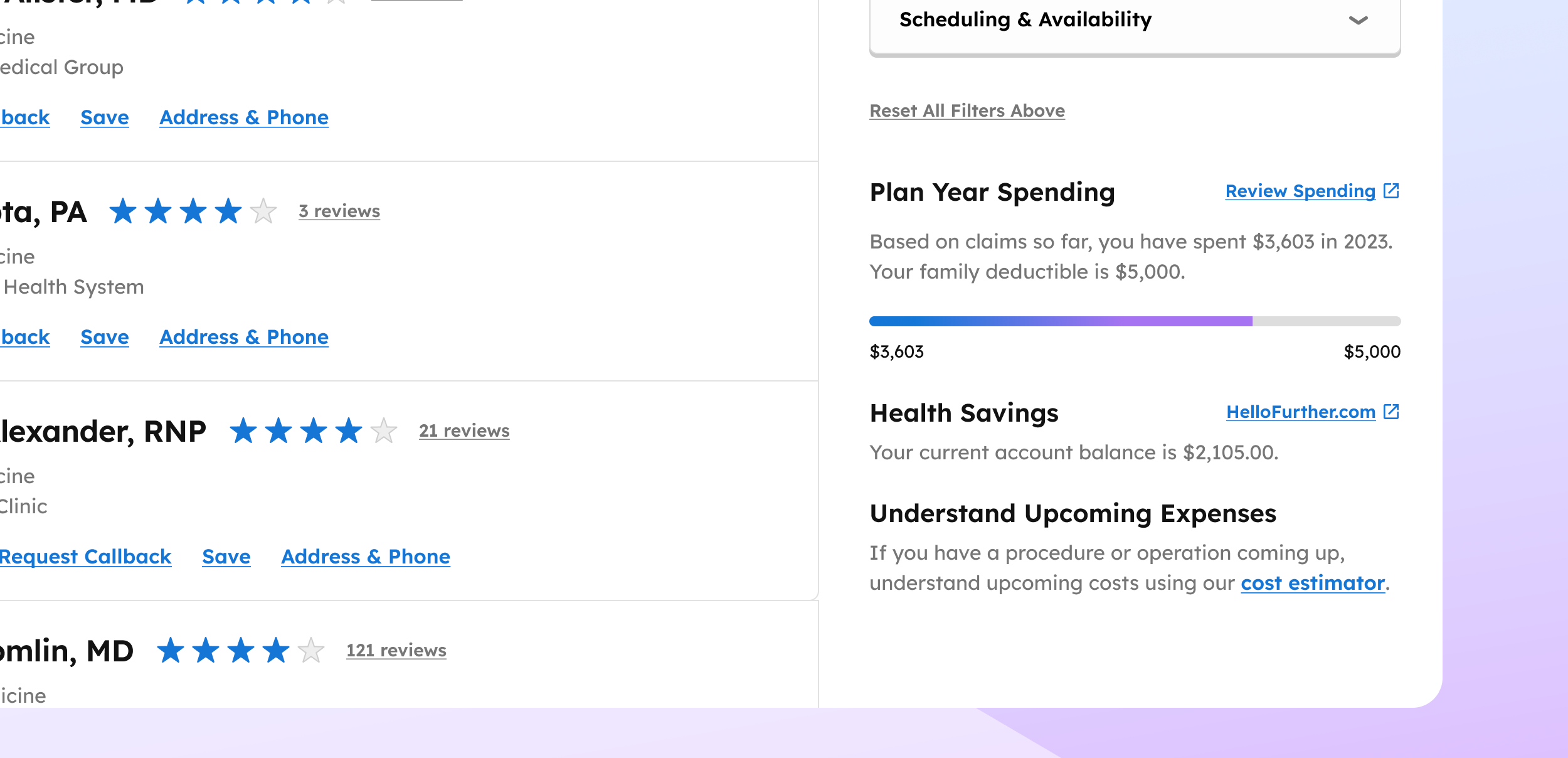
Set expectations with health plan members prior to their visit with a medical professional or clinic. Display benefits data in the digital experience, with clearly stated cost and coverage information.
Display financial information expenses for the plan year so health plan members can consider personal finances while researching upcoming procedures.


Problem
In current state, plan members are only allowed to schedule appointments by phone. In doing so, they use their ID card to relay plan and personal information to the healthcare provider prior to the appointment.
Opportunity
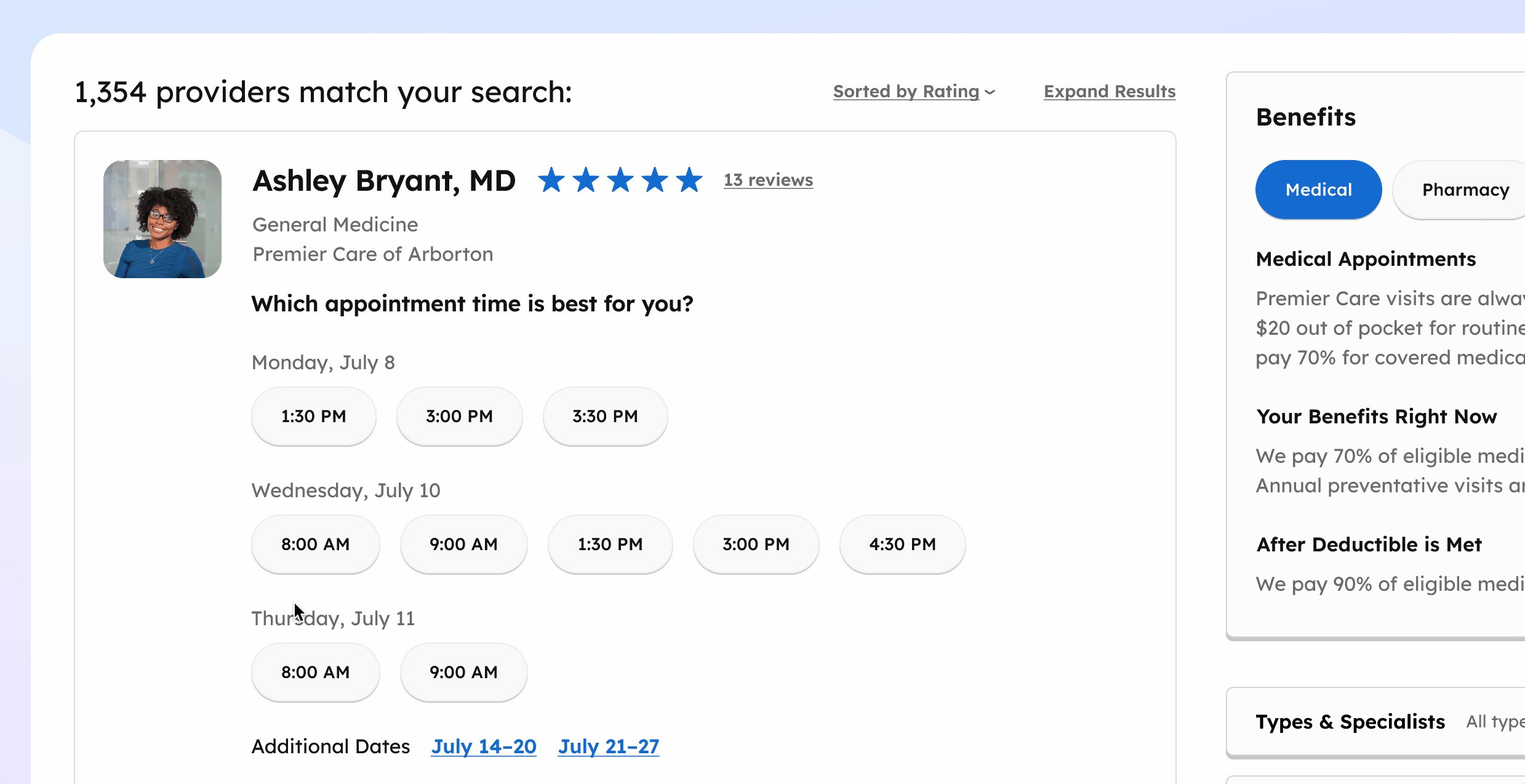
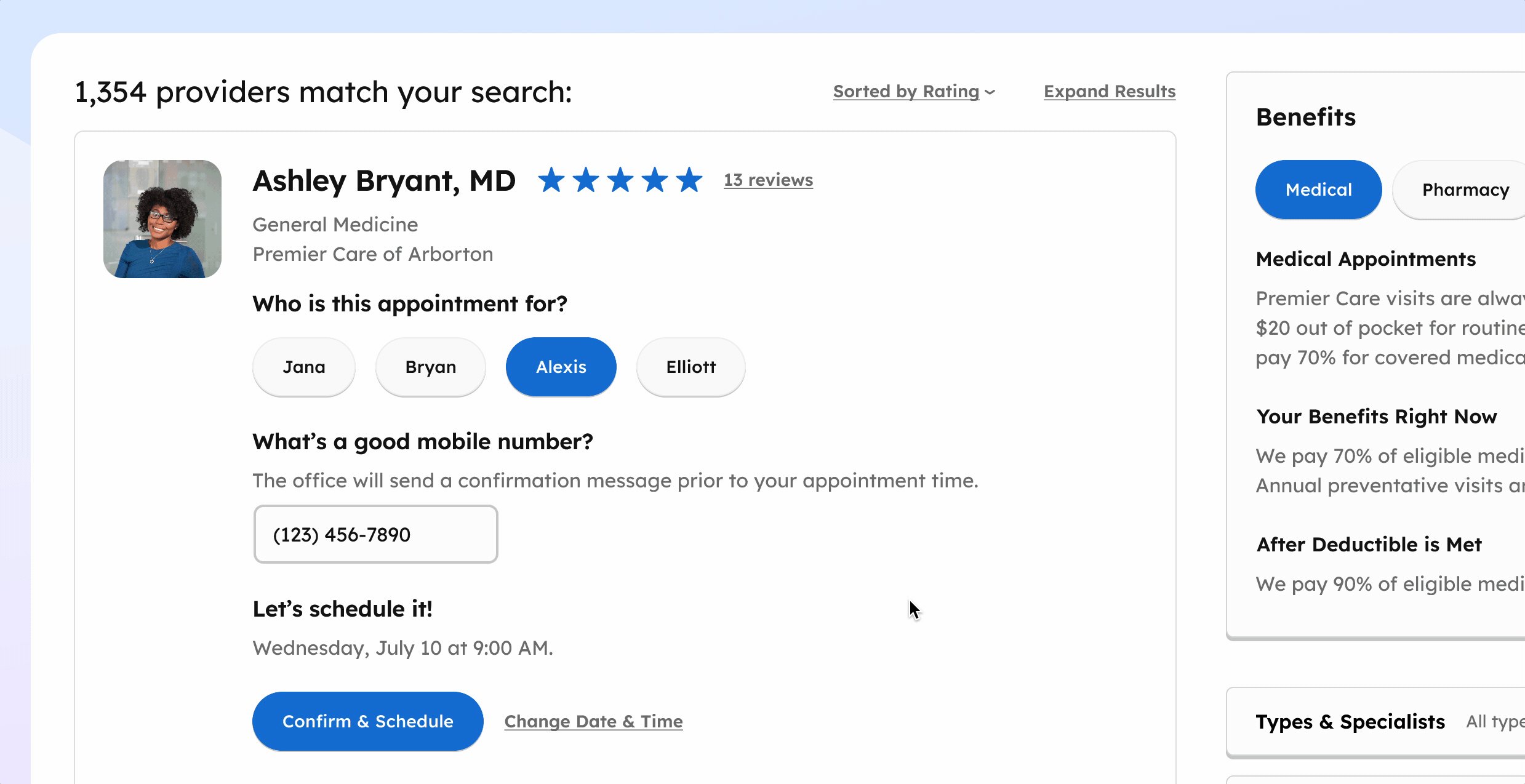
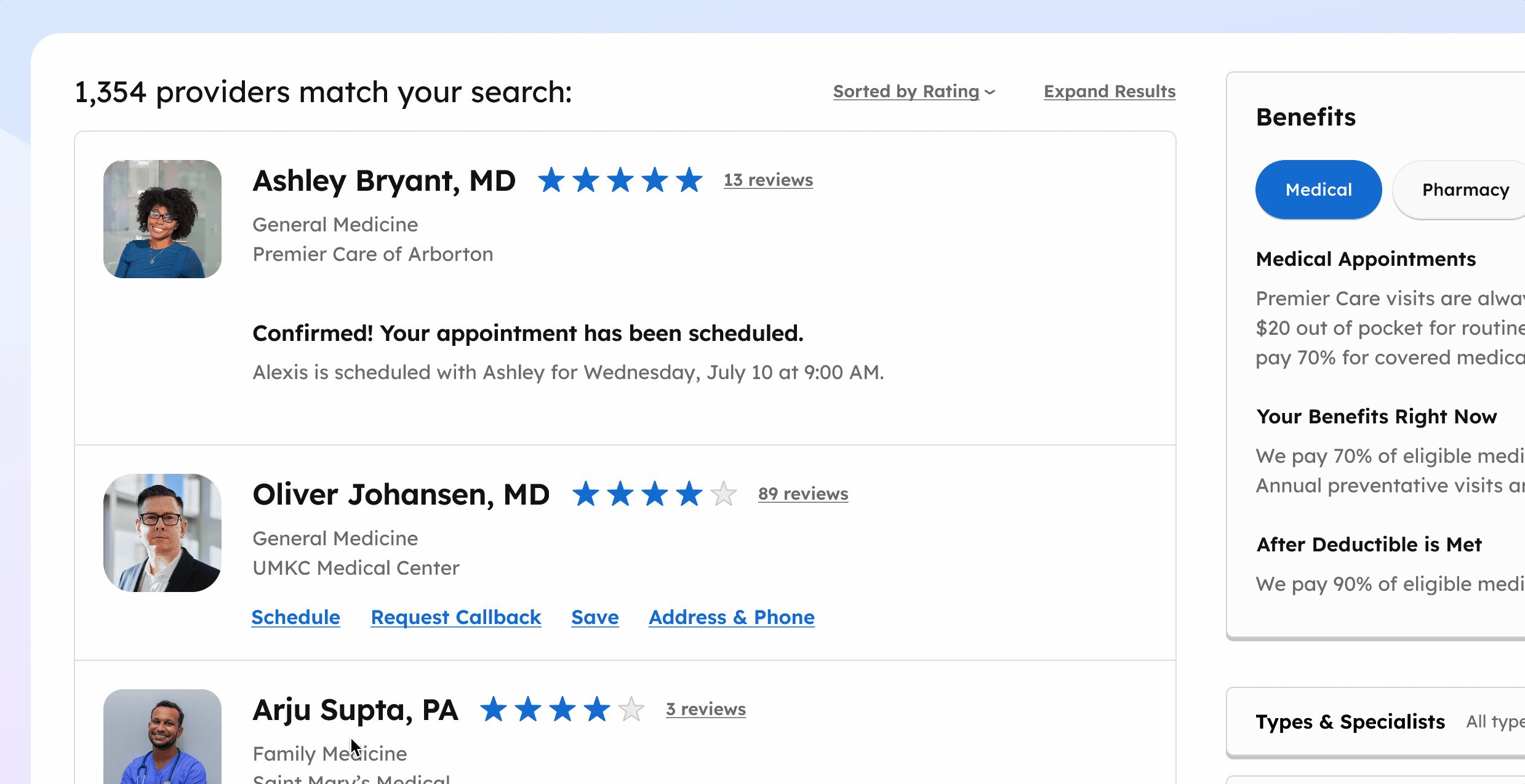
Partnering with area hospital networks, plan members can search for providers who offer online scheduling and quickly schedule visits using the MyBlueKC app. Coverage and personal health information is passed effortlessly to provider computer systems.